Simple Animating Tutorial
Simple Animating Tutorial
Simple Animating Tutorial by InvdrDana

Description
Description
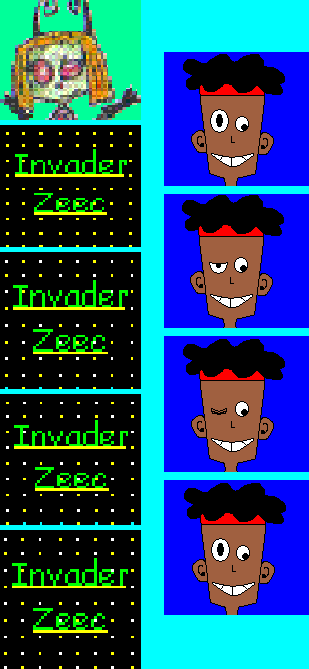
The avi I made (http://www.fanart-central.net/pic-691923.html) consists of 5 pictures or frames as they're called in animation. The more you have, the smoother the animation is. For example, it usually takes 8 pictures to make 2 eyes blink. To see the Wilt animation (on the right) go here: http://invdrdana.deviantart.com/art/Animated-thingy-38209578
1. Think of what you'd like to animate.
2. If it's more complicated than the above, you may want to sketch each frame beforehand so you know how many pics you'll have to draw, whether you do it traditionally or digitally.
3. For this (and other Paint animations), you'll draw out your first frame and save it. It's sometimes good to keep a few windows open so you can see what you did last. Depending on what you're animating, you might make slight changes to the first frame and keep going from there, or you might put a totally different pic in another frame like this avi on dA: http://www.talnr-club.deviantart.com/
4. The one I just mentioned is the easiest one to make since it only has three frames and all you have to do is put it in an animating program before saving it as a .gif. The one I did was also easy, but it took more steps. As I was saying before, to make something more complicated (or something like I did), you draw your first frame and save it. Name it something like Zeec 1, depending on what the subject is.
5. Make slight changes to the first frame, but don't save it! Instead, click Save As and name it the same thing with a 2 in the 1's place, etc.
6. Repeat steps 4 and 5 until you are ready to put it in an animator.
7. If you don't have money for a good animator, Google a free one like Microsoft Gif Animator. The one I have doesn't get installed so it goes away after you exit it. Whenever you want to use it, "install" it again, or find one that actually stays, lol.
8. Once you have an animator, insert your frames into it. I had to insert them starting with the last one and working backward with mine. Once you've done this, click the first frame and then the Image tab. Go down to the duration bar and put in a number. Do this with each frame. The higher the number, the slower each one will be. Either way, 24 frames equals 1 second in animation. Start with that number if you'd like.
9. After plugging in numbers, press the preview button. It will give you an example of how fast or slow your animation is, but don't think it's the real speed of the animation. Save what you have and go to your recent documents and open your animation in the Internet to see the actual speed. If it's not to your liking, plug in new numbers and try again. This can take a while sometimes.
P.S: You can save the frames in other formats besides .gif. The final product must be saved as a .gif though.
I hope this tutorial helps anyone who ever wanted to know how to animate something (even if it's just blinking lights or eyes.) If you have any questions, ask away. :)
Zeec © My sister and I
Wilt © Craig McCracken
This version of Wilt © Me
1. Think of what you'd like to animate.
2. If it's more complicated than the above, you may want to sketch each frame beforehand so you know how many pics you'll have to draw, whether you do it traditionally or digitally.
3. For this (and other Paint animations), you'll draw out your first frame and save it. It's sometimes good to keep a few windows open so you can see what you did last. Depending on what you're animating, you might make slight changes to the first frame and keep going from there, or you might put a totally different pic in another frame like this avi on dA: http://www.talnr-club.deviantart.com/
4. The one I just mentioned is the easiest one to make since it only has three frames and all you have to do is put it in an animating program before saving it as a .gif. The one I did was also easy, but it took more steps. As I was saying before, to make something more complicated (or something like I did), you draw your first frame and save it. Name it something like Zeec 1, depending on what the subject is.
5. Make slight changes to the first frame, but don't save it! Instead, click Save As and name it the same thing with a 2 in the 1's place, etc.
6. Repeat steps 4 and 5 until you are ready to put it in an animator.
7. If you don't have money for a good animator, Google a free one like Microsoft Gif Animator. The one I have doesn't get installed so it goes away after you exit it. Whenever you want to use it, "install" it again, or find one that actually stays, lol.
8. Once you have an animator, insert your frames into it. I had to insert them starting with the last one and working backward with mine. Once you've done this, click the first frame and then the Image tab. Go down to the duration bar and put in a number. Do this with each frame. The higher the number, the slower each one will be. Either way, 24 frames equals 1 second in animation. Start with that number if you'd like.
9. After plugging in numbers, press the preview button. It will give you an example of how fast or slow your animation is, but don't think it's the real speed of the animation. Save what you have and go to your recent documents and open your animation in the Internet to see the actual speed. If it's not to your liking, plug in new numbers and try again. This can take a while sometimes.
P.S: You can save the frames in other formats besides .gif. The final product must be saved as a .gif though.
I hope this tutorial helps anyone who ever wanted to know how to animate something (even if it's just blinking lights or eyes.) If you have any questions, ask away. :)
Zeec © My sister and I
Wilt © Craig McCracken
This version of Wilt © Me
General Info
General Info
Ratings
Category Tutorials » Other/Misc. Tutorials
Date Submitted
Views 1335
Favorites... 2
Vote Score 2
Category Tutorials » Other/Misc. Tutorials
Date Submitted
Views 1335
Favorites... 2
Vote Score 2
Comments
6
Media MS Paint
Time Taken
Reference
Media MS Paint
Time Taken
Reference
Comments
You are not authorized to comment here. Your must be registered and logged in to comment
diblover10 on July 14, 2010, 11:11:23 AM
diblover10 on
InvdrDana on July 14, 2010, 1:23:57 PM
InvdrDana on
diblover10 on July 15, 2010, 4:24:15 AM
diblover10 on
Falconlobo on June 28, 2008, 3:34:31 PM
Falconlobo on
InvdrDana on June 28, 2008, 4:59:03 PM
InvdrDana on
Falconlobo on June 28, 2008, 5:14:20 PM
Falconlobo on
